
「悪用厳禁」だなんて、
「悪用できます」と言っているようなものだ。
***

こんにちは!
これよりプログラミング入門講座スタートです。
今日は、プログラミング初心者こそ知っておきたいツールをご紹介します。
「これからHTML,CSSを勉強する!」という方は、これを使えると学習効率がグーンと上がるはずです。
だってHTML,CSSで楽しく遊べるようになるから!
と、その前に…
本当にあなたもエンジニアになれるか?という話をします。
エンジニアは9万人もいる。誰でもなれるのか?
日本には、2016年の時点で、
900,000人
もエンジニアが居ます。90万人です。
にも関わらず、
https://journal.talenthub.jp/column/ennjinia-jinkou/#IT
によると、需要はもっと伸びると予想されています。(≒当分は供給過多にはなりません)
「乗るしか無い、このビッグウェーブに」って感じですね。
90万人にできて、あなただけできない、なんておかしいですよね。
だから、大丈夫です。なれます。
…でも、ちょっと考えてみてください
もし本当に、誰でもなれるのであれば、日本のエンジニアの人口は1億2千万人のはずです。
でも、90万人です。
希望者全員がエンジニアになれるわけじゃないってことですね。
(そもそもエンジニアになろうと思ってない人もいると思いますが。)
「誰でもなれるのに、誰もがなれるわけではない?」
「どういうこと?」
例えばYouTuberだって時代の波に乗ってる職業です。
でも、
ランボルギーニ買っちゃうほど稼いでる人もいりゃ、
3年前の投稿で再生数が150回、みたいなYouTuberだって居ます。
一体、何が違うんでしょうか?
この貧富の差は何が生むんでしょうか!?
答えは、150年前にもう福沢諭吉が教えてくれています。
「天は人の上に人を造らず、人の下に人を造らず。」
って聞いたことあると思います。
あれ、オリジナルは福沢諭吉じゃないってご存知ですか?
トーマス・ジェファーソンのアメリカ独立宣言からの引用です。
もっと言うと、
福沢諭吉は、その続きこそが言いたかったってご存知ですか?
紹介しますね。
『学問のすゝめ』福沢諭吉より引用
「天は人の上に人を造らず人の下に人を造らず」と言えり。
(中略)
されども今、広くこの人間世界を見渡すに、かしこき人あり、おろかなる人あり、貧しきもあり、富めるもあり、貴人もあり、下人もありて、その有様雲と泥との相違あるに似たるはなんぞや。
(中略)
ただ学問を勤めて物事をよく知る者は貴人となり富人となり、無学なる者は貧人となり下人となるなり。
昔の言葉なので、わかりやすく今風の言葉にすると、
「天は人の上に人を造らず、人の下に人を造らず」という。
なのに、人に差があるのはあるのはなぜか?
それは、
【勉強したか否か】
という後天的なものによるのである。
って言ったんです。
だから「学問のすゝめ」なんです。
勉強しましょう。
稼げる!と聴いてエンジニアに興味持って、でも何の努力もせずにいれば福沢諭吉のいう「人の下」です。(カモられちゃいますよ)
エンジニアは「技術職」なので、技術を磨かなくてはなりません。
自転車の乗り方や、車の免許と同じです。
ご覧の通り、誰にだってできることですが、やっぱりある程度の努力はしないといけません。
誰にでもできる ≠ 努力せずできる
です。
商店街を自転車で走るブヨブヨのおばちゃんだって、かつては、転びながら乗り方を覚えたのです。
たくさんプログラミングの練習をしましょう。
そして、この講ざでは、
- なるべく転ばずに乗れるコツ
- 痛くない転び方
- 痛くない床
提供していますので、しっかりとついてきてくださいね!
では、今日はその第一歩として、あるツールをご紹介します!
そして実際にWebサイトにイタズラしてみましょう!
(大丈夫、捕まることはありません笑)
実務上もむちゃくちゃ使いますから、使い方を覚えてしまいましょう。
その前に、
少々わかっておいていただきたいフレーズ達があるので、ご紹介します。
今日はお先に用語集です。
エンジニアになるための基本用語集
【Webブラウザ】
インターネットを見る窓。
Edge(、IE)、Safari、Chrome、FireFoxなど。
Web系アプリ(ブラウザを通して使うアプリ)のエンジニアは、便利機能のあるChromeを使って開発するが、
どのブラウザでも問題なく動作するかを確認するために、結局全部揃える。
【バグ】
システムの中に存在してしまった矛盾のこと。
バグを解消することを「デバッグ」という。
原因箇所の探し方にはコツがある。(後半でご紹介します。)
【テスト】
バグがないか、必死にあちこちを探すこと。
新人はテストをしながら、そのシステムについて学ぶ。
【ログ】
システム動作の履歴書のこと。
m月n日h時m分 作業Aを開始
m月n日h時o分 作業Aを完了
m月n日h時p分 作業Bを開始
m月n日h時q分 作業Bでエラー発生 エラー内容は「〜〜」
のようなもの。(実際は英文で書く)
もちろん人の手で描くのではなく、プログラムに書かせる。
もし、「バグかも?」と思ったり、バグっぽいことが起きたら、
周囲の人に質問する前に【まずログを見る】こと。
どの作業でどういう問題があったのか?まで確認してから質問すること。
ログも見ずに質問するのは、
☆★ 重 罪 ★☆
☆★☆★☆★☆★☆
です。w
「バグかな?と、思ったらまず、ログをみる。」
先輩に嫌われることなく質問したければ、
この5・7・5だけは忘れないように!笑
初心者だからこそ持っておきたい、エンジニアがめちゃくちゃ使うツール
さて、今日準備していただきたいツールは、あるWebブラウザです。
その名も…
Google Chrome
です!
…。
え?
「期待した割に、フツーやん」って感じですか?w
たしかに、少々PCに詳しい方であれば恐らく使っておられますもんね。
もしかすると「拡張機能」も使っておられるかもしれませんね?
しかーし!!
「デベロッパーモード」を使っておられる方となると、むちゃくちゃ少ないのではないでしょうか?
「デベロッパーモード」はエンジニアになると、むちゃくちゃよく使います。
実際これを使って、
Tin●erでLikeしてくれた人のモザイクを外せたりします。笑
便利ですよ。笑
「え、めちゃおもろそう。それ何?」っていうのは、使いながらわかっていきます。
「習うより慣れよ」で、まずは早速使ってみましょう!
大丈夫、簡単です。
STEP0: Chrome(PC版)の用意
ひとまず、この「Chrome」というWebブラウザを持ってない人は、
下記のリンクからご用意しておいてくださいね。
(後の、プログラミング実践講義でも使いますので、ぜひ今、お願いします。)
_/_/_/_/_/_/_/_/_/_
/ダウンロードはこちらから。
→https://www.google.com/intl/ja_ALL/chrome/
_/_/_/_/_/_/_/_/_/_/
DLされましたか?
STEP1: デベロッパーモードをひらく
では、まずは、
Chromeで、Googleのページを開いてください。
こんな風に、開けましたか?

そしてその状態で、あるボタンを押していただきます。
Windowsでは【F12】キー
(SE時代、会社で支給されるPCはWindowsだったので、「F12モードで●●をいじって、〜」みたいな会話をしていました。笑)
Macだと【四つ葉】& 【Opt】&【I(i)】キー同時押し
Chromebookだと【Ctrl】 & 【Shift】&【I(i)】キー同時押し
で出ます。
「キーボードないねん!」
という、なんだか天才的な環境で使われている人は、
以下の順にクリック(=押下)してください。
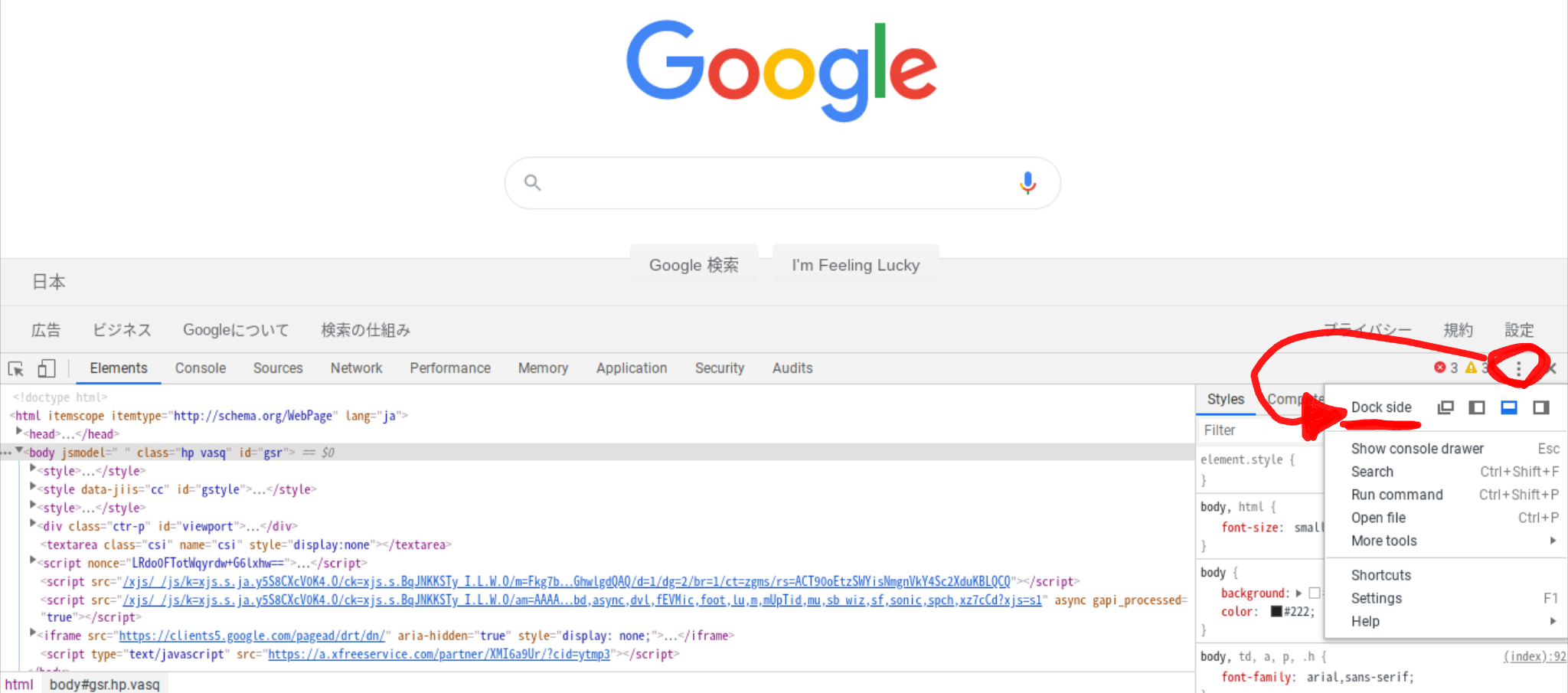
1)右上「閉じるボタン」のすぐ下にある、「・・・」をタテにしたマークのメニューを押下。
※ちなみに...
このマークのことを、ハンバーガーの形に見えるということで、
「ハンバーガーメニュー」と言ったりします。
これはちょっとハンバーガーっぽくないですけど、
もうちょっと潰れた円だと、言われてみれば見えるはずです。笑
2)「その他のツール」を押下
3)「デベロッパーツール」を押下
どうでしょう?
これでどんな環境(もちろんPC)の方でも見れているはずです。
ダーツの的みたいなのが見えてたりしますか?笑
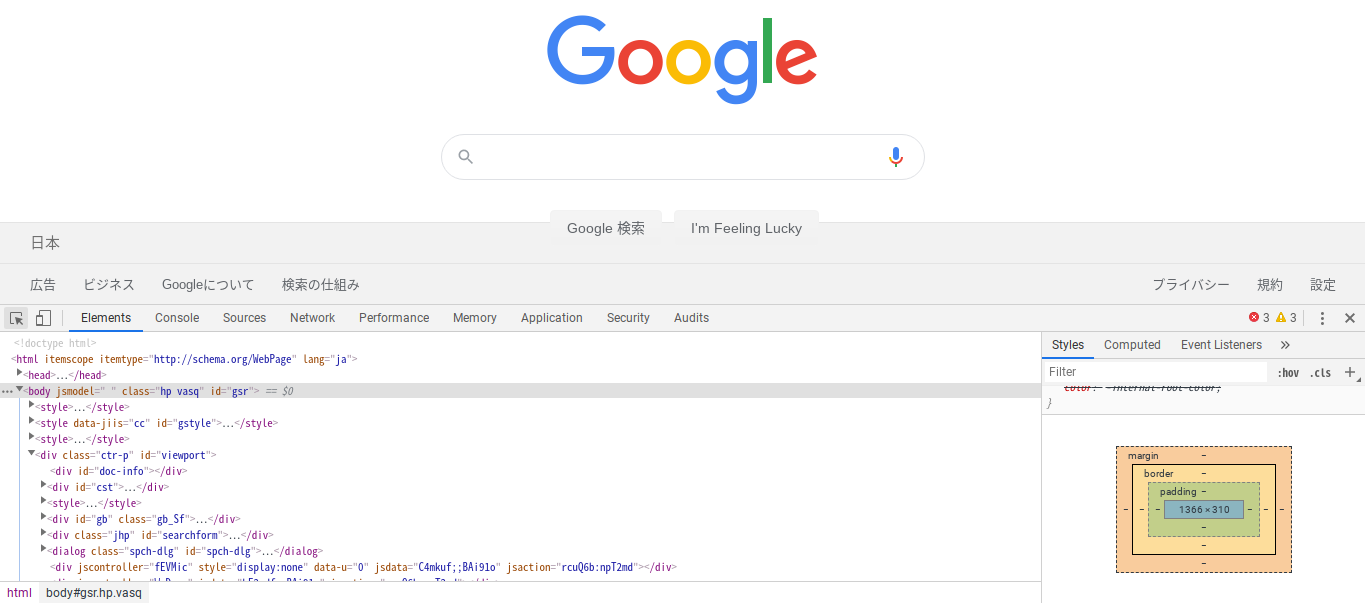
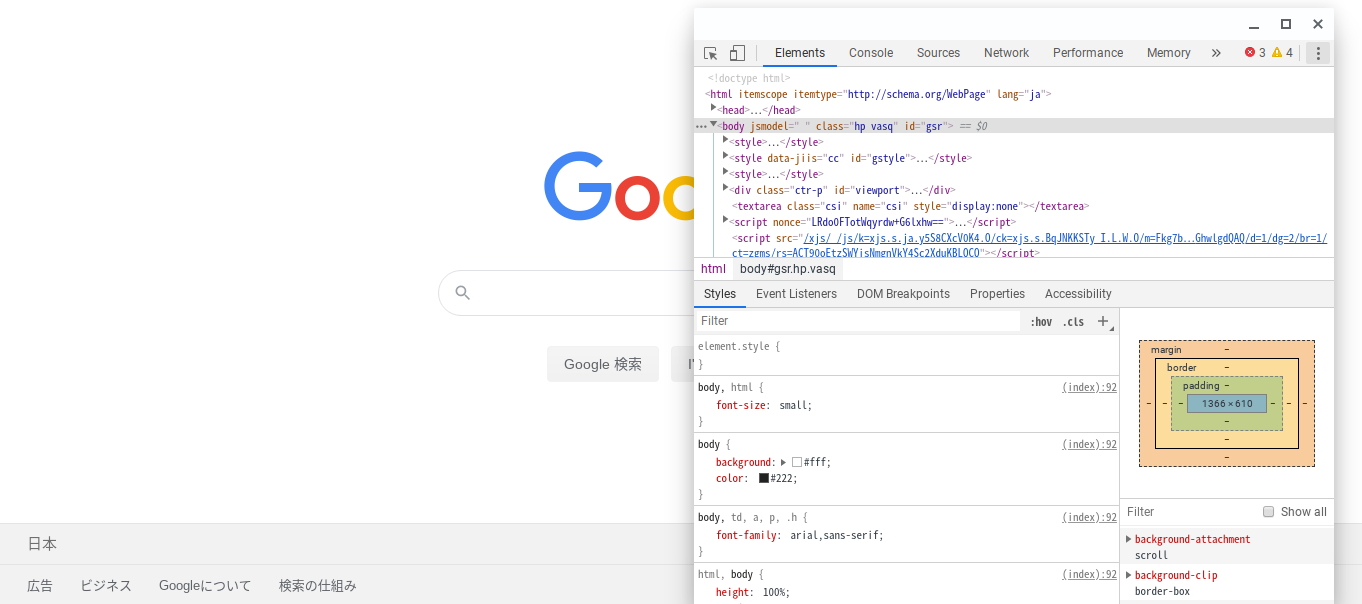
こんな⬇「いかにも」なやつが出てきましたか?

STEP2: 「これ何?」の説明
さて、「これは何やねん?何するもんやねん?」っていうのに答えていきましょう。
これはざっくりいうと、
—
(目の前の)サイトのデザインを編集したり、
裏で走っている通信をチェックしたり、
エラーの原因をチェックしたりするもの
—
です。バグを潰すのにめちゃくちゃ使います。
あとで詳しく説明しますが(目の前の)ってのがポイントです。
では、よく使う機能を紹介していきますね。
よく使う機能1【レイアウト変更】
この「デベロッパーツール本体」のレイアウトの変更です。
デベロッパーツールの方のハンバーガーメニューの、
「Dock side」で好きなスタイルに変更します。
これですね。

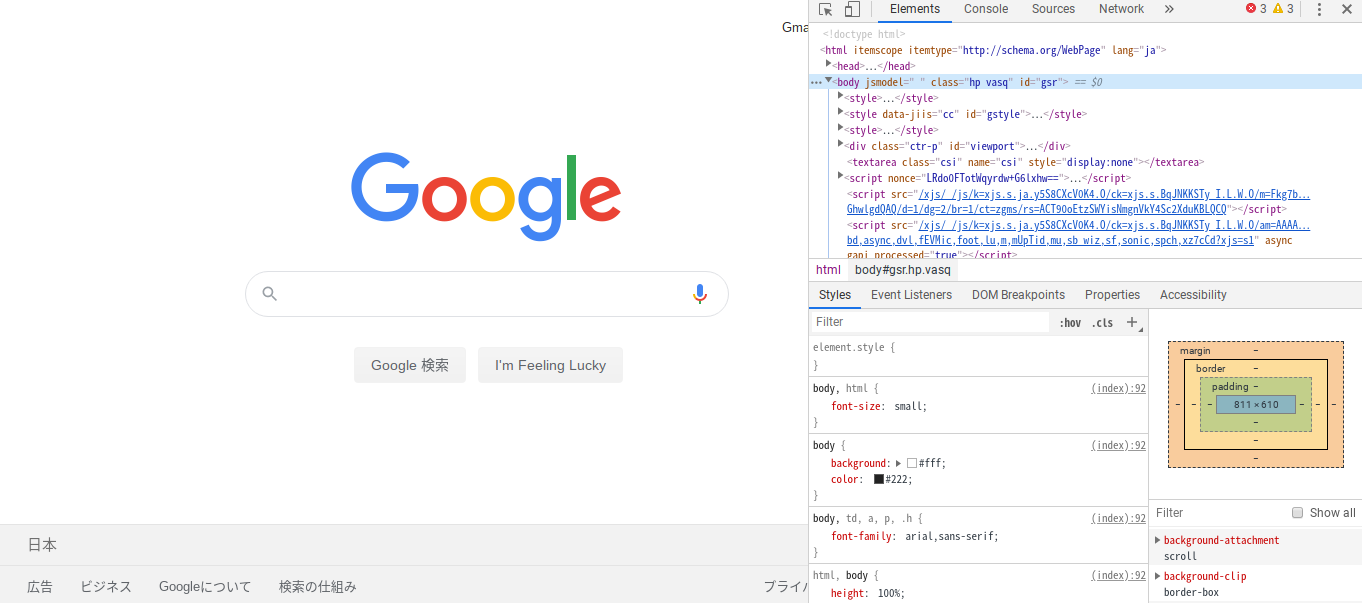
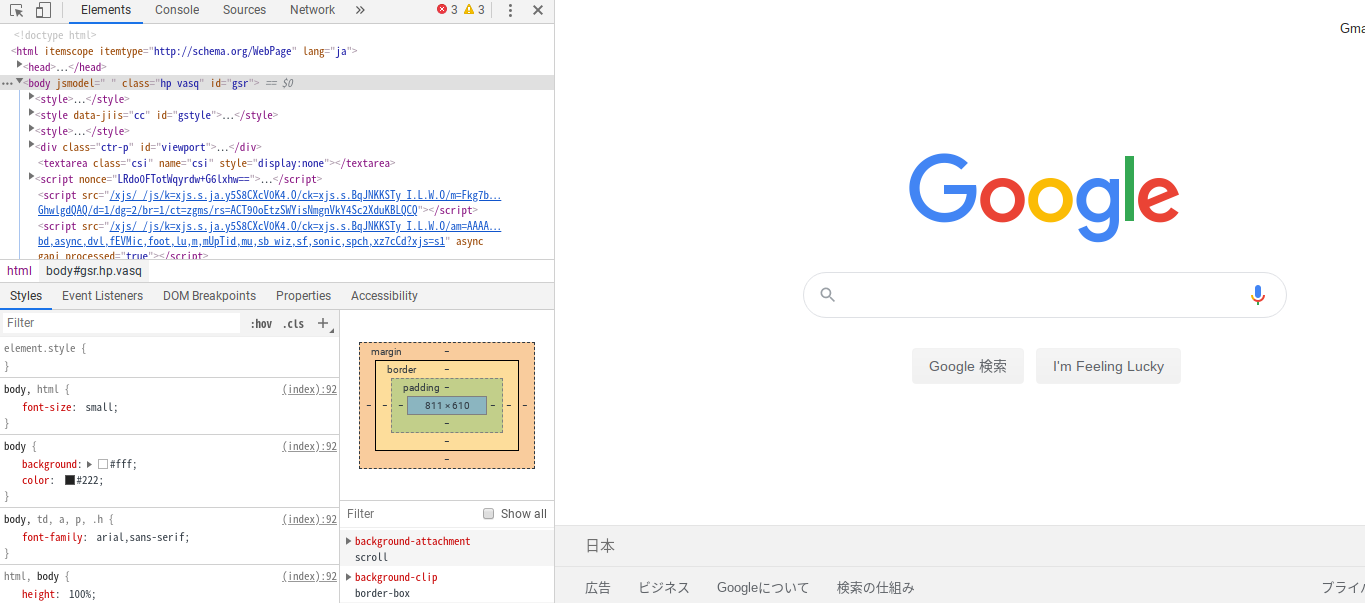
これを色々選択することで、
右に寄せたり、

左に寄せたり、

別ウインドウにしたり。

SE時代は、二台のディスプレイを使っていたので、
別ウィンドウ表示にして、
スクリーン1にはChromeブラウザを表示、スクリーン2にはデベロッパーツールを表示していました。
では、あなたもちょっと変更してみましょう。
大丈夫。壊れません。笑
よくわからなくなったら、閉じれば大丈夫です。
できましたか?
いいですね!
そしてよく使うパターン2つ目はいよいよ、
よく使うパターン2【悪用厳禁!デザイン編集】
これは、デザインがおかしくなる原因が、
どのファイルのどのソースに有るかを追求する時等に使います。
「アレのすぐ右にコレを置きたいのに、なんでこんなところにあるんやろ。
どのコードが悪さしてるんや?コイツか?ちょっとこのコード消してみよ。」
みたいに手探りする時ですね。

なぜならこの機能を使うと、
例えば
トレンドタグに便乗して、
「株・FXで儲ければいいのに!ほらみてこの資産!」
みたいに貯金額?公開してる人。
あれはこのワザ使ってます。笑
PCのスクショ撮って売上金額アピってる人は相手にしないことですね。
STEP3: いざイタズラ!
じゃあカンタンにそのデザイン編集をしてみましょう。
今開いているgoogleのデザインを編集します。
あ。
ご安心ください。
その編集は飽くまでも、
今あなたの画面に映っている分だけが一時的に編集されます。
一生googleのデザインがそう編集されるわけでもないですし、
全世界の人に、あなたのデザインが披露されるわけでもありません。
(え、残念ですか?笑)
イメージ的には、編集は編集でも、
_/_/_/_/_/_/_/_/_/_/
スマートフォンで開いたサイトのスクリーンショットを撮って、
そのスクリーンショットに落書きしていく感じの編集です。
_/_/_/_/_/_/_/_/_/_/
決して、
本物・原本を編集しているわけではないので注意してくださいね。
さぁ!
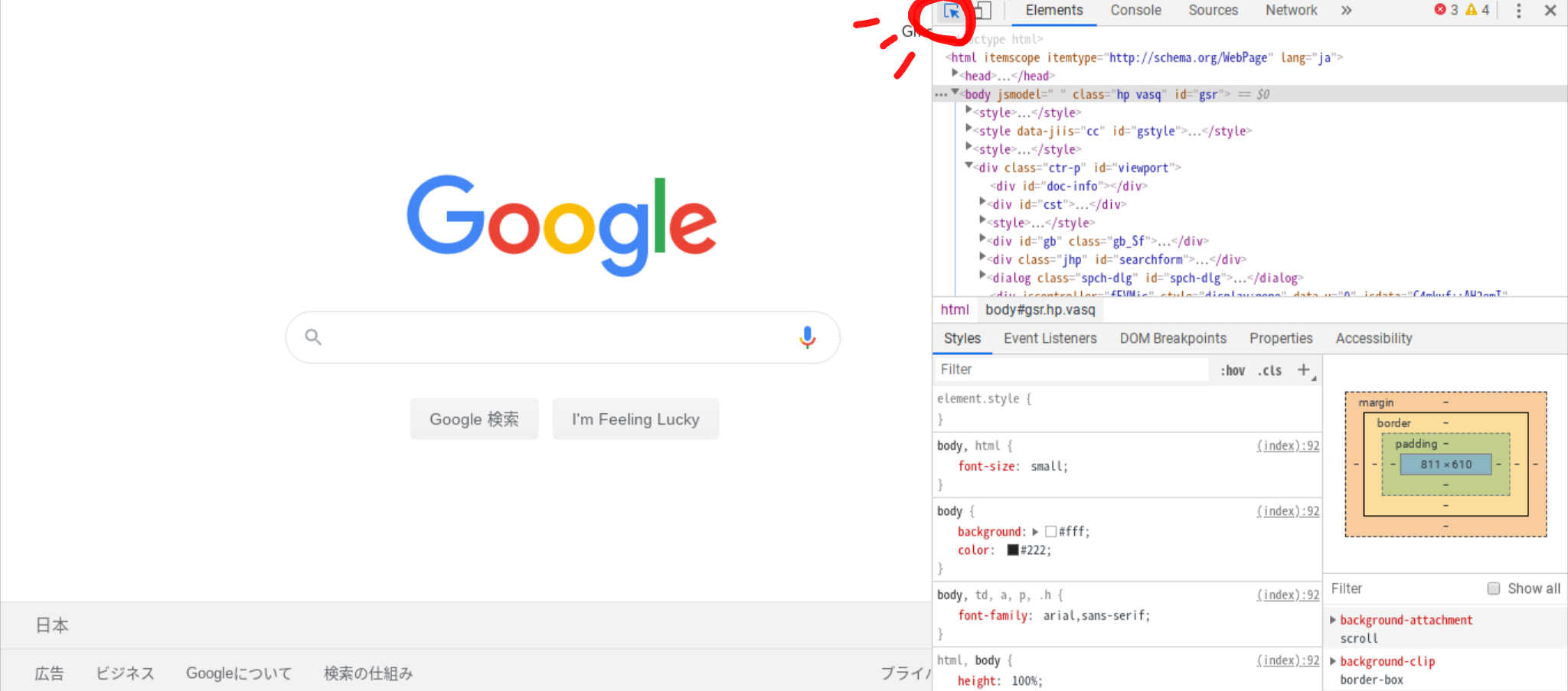
デベロッパーツールウィンドウの左上に、マウスポインタのアイコンがあります。矢印マークの。
これを押下してください。

そうすると、マウスポインタが指し示している場所のソースを、
デベロッパーツールが表示してくれます。
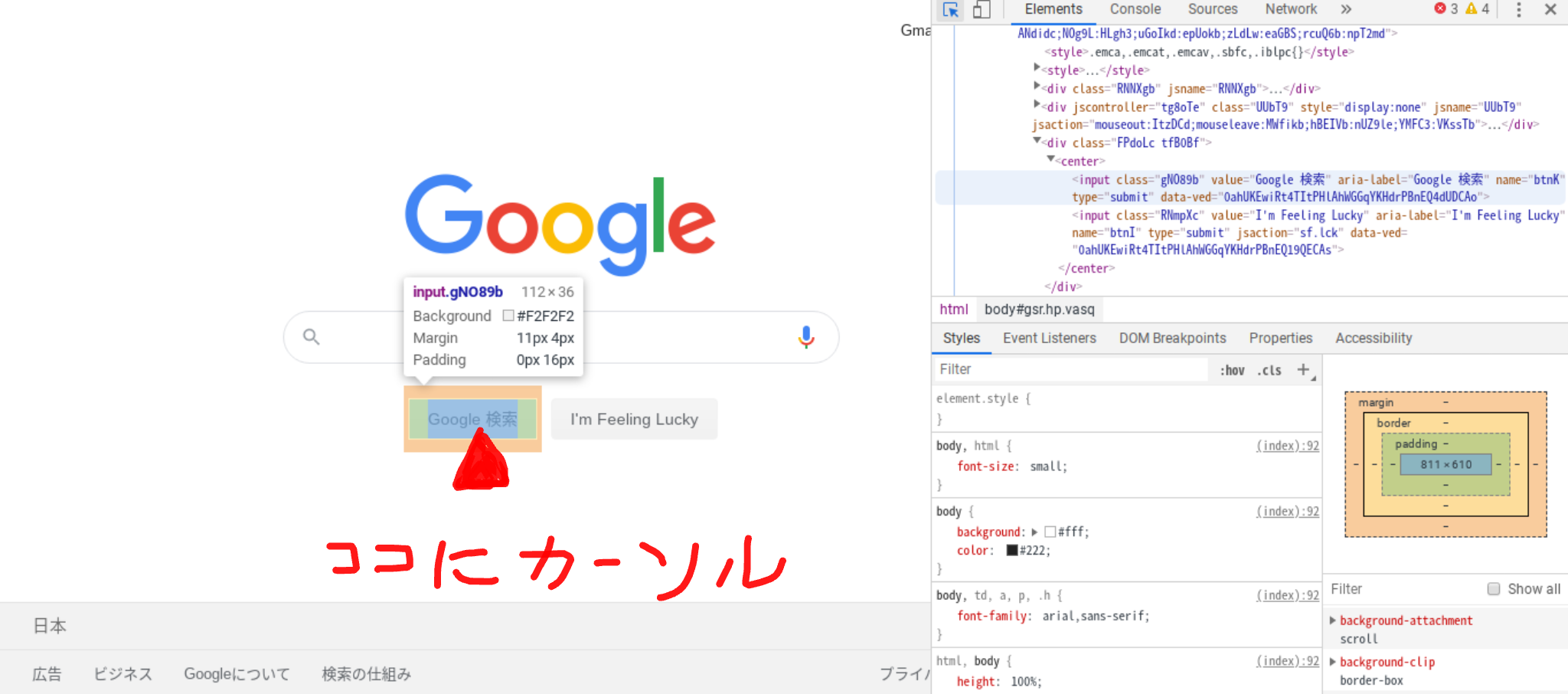
そのまま「Google検索」のボタンを光らせながら、押下しましょう。
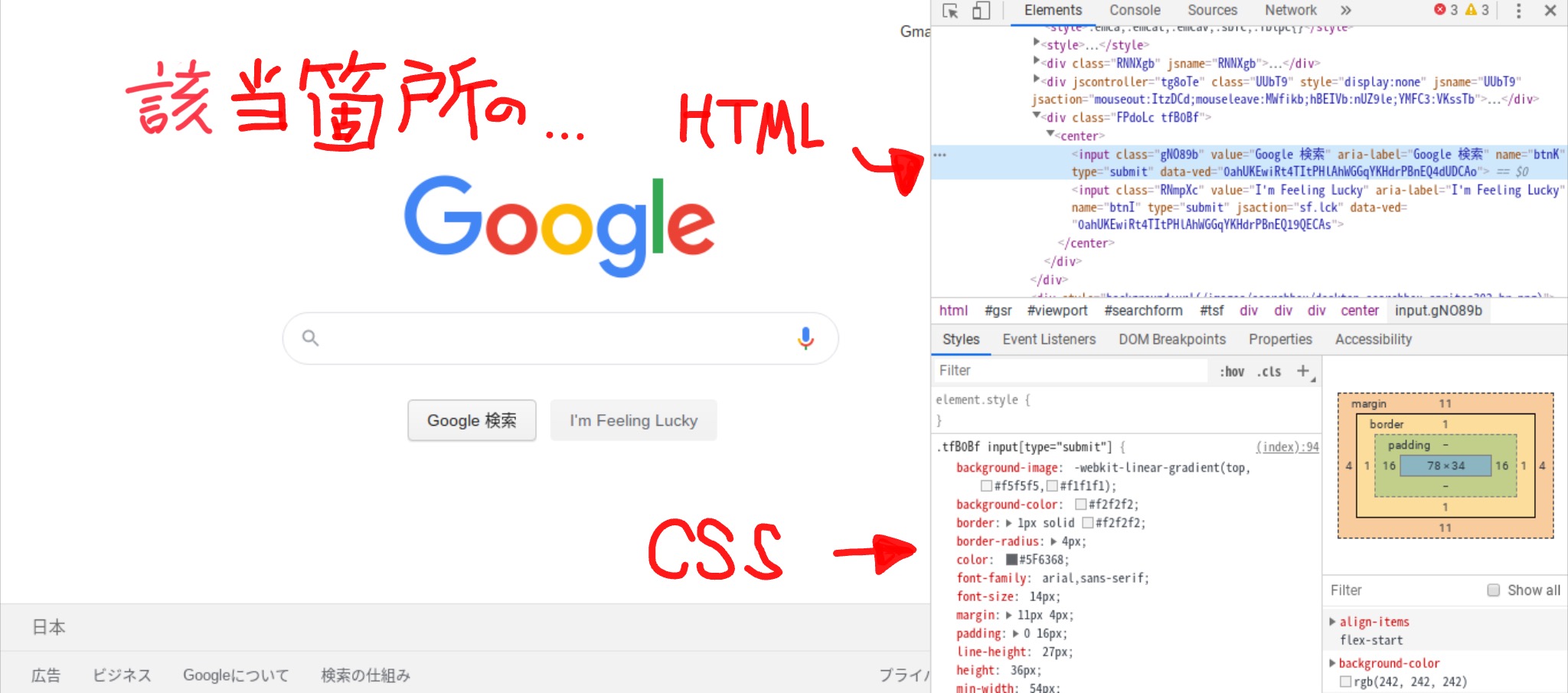
こんな感じ。

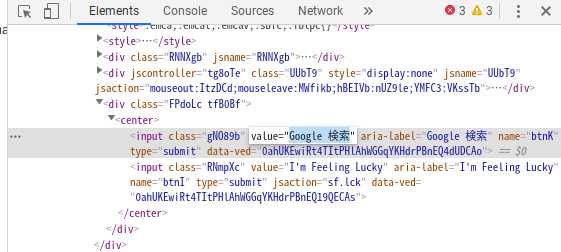
そうすると、デベロッパーツールが、ソースコードの一部分を青くハイライトしてくれていますね。

このコードが青くなってるはず。↓(左右スクロールできます)
<input value="Google 検索" aria-label="Google 検索" name="btnK" type="submit">
こうやって
「Google 検索」ボタンのソースコードはここやで!
と教えてくれているわけです。
べんりー!
いよいよ、編集しましょう。
編集して、
「Yahoo! 検索」
にしちゃいましょう。
ごごごご極悪非道ですね!!!!Σ
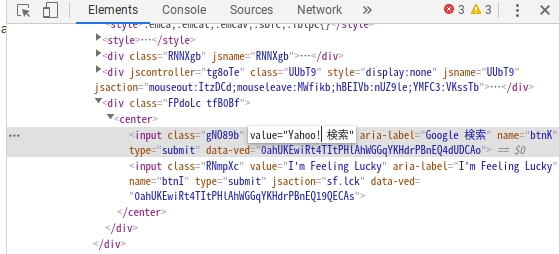
このハイライトされた行の
value="Google 検索"
をダブルクリックすると、編集できるようになります。

そこで、「Google」の文字を「Yahoo!」に書き換え、バシィッ!!とエンターキーをキメてやります。
このように!

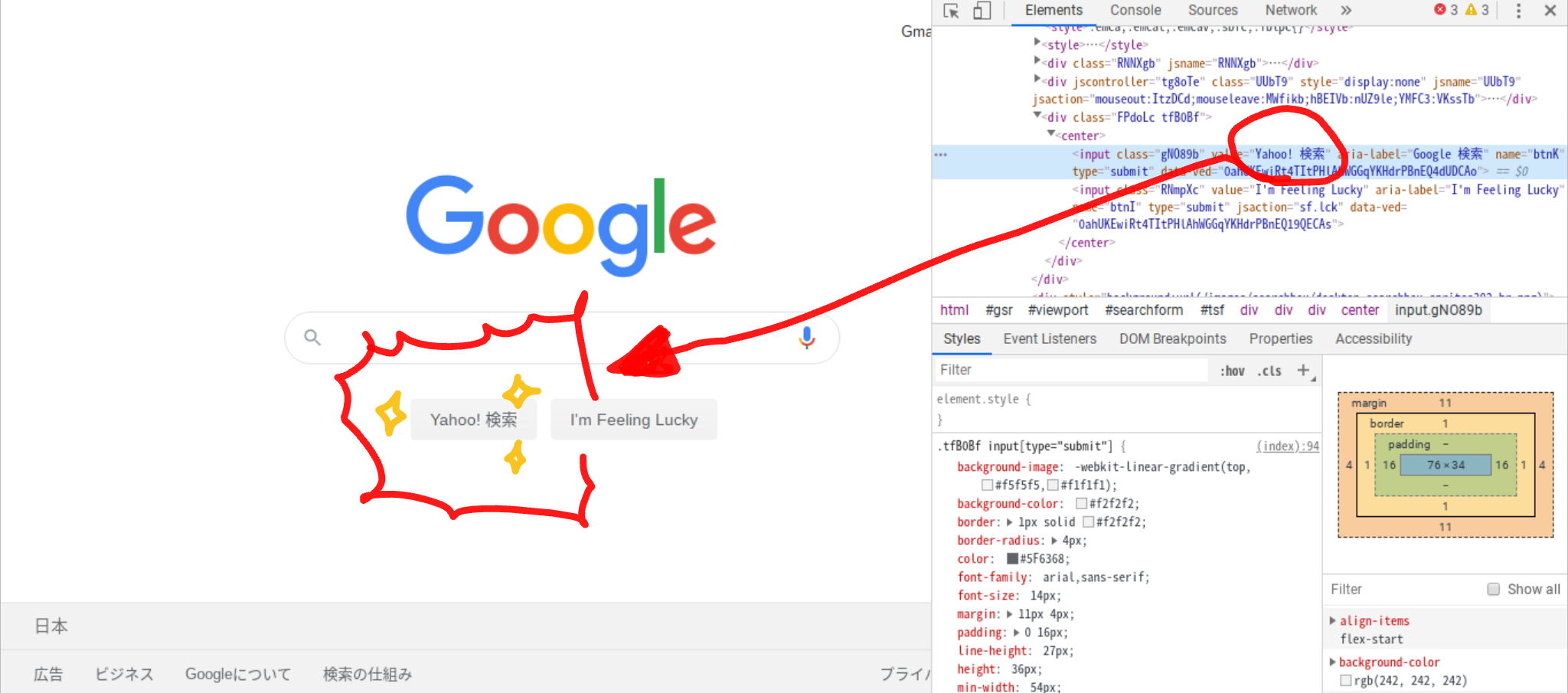
すると…
なんということでしょう!

匠の手により、
「Google 検索」ボタンが一瞬で「Yahoo! 検索」ボタンへと様変わりしてしまいました!
woo!!!!
あなたもできましたか?!
感動しましたか?!
「I’m Feeling Lucky」って感じですか?
おめでとうございます!
これで、
これからあなたがWeb系の言語の勉強をしていくとき、
ただ紙面で勉強するだけでなく、
実際のサイトにイタズラしながら
おもしろく勉強できるようになりました!
(いぇ〜い!ドンドンドンドン!🥁🎊)
これならプログラミングの勉強も挫折知らずですね!
ちょっとこのおもちゃで遊んでみてください。
次の講座へ

おまけ1:今日のエンジニアジョーク
牧師、医師、エンジニアの三人組が、ある朝ゴルフを一緒にまわっていました。
彼らの前にいるグループはとてもプレイの遅い人たちでした。
エンジニアがいらいら怒って言いました。
「前にいる奴らは何であんなに遅いんだ?もう15分も待ってるんだぞ」
医師もうなずき、
「理由はわからないが、あんな不器用そうなのを見たことがない」
と同意しました。
すると牧師は、
「あそこに管理人がいるから掛けあってみよう」
と言い、向かいました。
「やあ、ジョージ、あの前の組の人達はどうしたんだい?ちょっと遅すぎやしないか?」
すると管理人はこう言いました。
「彼らは盲目の消防士達なんです。
去年火事になったこのクラブハウスを救ったことで、視力を失ったのですよ。
それ以来彼らがゴルフをしたいときは、いつでも無料で提供しているのです」
それを聞いた3人は少し無言になりました。
やがて牧師が口を開き、「それは悲しいことだね。今晩は彼らのために祈ることにするよ」
医師もそれに続き、「そうだね。私も何とか手助けができないか、友人の眼科医に連絡を取ってみるよ」
エンジニアも言いました。
「何で夜にプレイしないんだ!」
おまけ2:お前誰やねん?シリーズ
当サイトのあちこちでお話ししているとおり、
私はかつて、超絶ホワイト企業に勤めるシステムエンジニアでした。
でも、私は今は、エンジニアではありません。
あんな素晴らしいホワイト企業を辞めました。
アホですね。笑
でも理由もあります。
何故辞めたのか?
エンジニアって、お金も時間も融通が効くじゃないですか。
私がいた会社はフレックスタイム制だったんで、
仕事中にダンスのレッスン受けに行ったりしてました。笑
レッスンからホカホカで返ってきて、そのまま仕事する、みたいな。笑
服装も自由なんで、レッスン着のままです。笑笑
こんな風に、エンジニアの良さを活かしながら、
エンジニアを足がかりにして、学生時代からの夢を叶えたんです。
・・・ん〜。
「足がかり」って言うとなんだかちょっと聞こえが悪いですよね。
訂正します。
「足がかり」ではなく、
「踏み台」にしました。笑

そんな、超絶ホワイト企業をもやめてしまうような夢はどんなものだったか、
自己紹介がてらお話ししていきますね。
中学生の頃なんですけど…
(つづく)
次の講座へ