Google アカウントさえあれば、
『Google Colaboratory』で、環境構築ナシで、本格プログラミングができます。
しかも無料!
ウェブで動かすので、WindowsでもMacでもChromebookでもiPhoneでも使えます。
* * *
こんにちは、黒田道哉です。
元システムエンジニアで、今はダンサー&数学講師してます。
やってくれましたよ。
Googleが、初心者から玄人まで満足するプログラミング環境を用意してくれちゃいました。
それが、Google Colaboratory(以下 “Colab”)という無料サービスです。
環境構築不要で、プログラミングができるというすごいサービスです。
iPhone/iPadやChromebookでもしっかりとプログラミングができるところがスゴいです。
実は、似たようなサービスに、Jupyter notebookってのがあったんです。
これは画期的でした。
「ブラウザでプログラミングできるなんて!」
と驚いたもんです。
でも、
Jupyter notebookは、ウェブブラウザベースでコーディングするものの、結局のところ動かしてるのはOSなんですよね。
なので、OSによっては使えないってことがありました。ぴえん。
しかし!
Colabは、完全にウェブベースなので、iPhone/iPadやChromebookでもしっかりとプログラミングができるんですよ。
スゴすぎます!
始め方はスタバの注文よりカンタン!
一緒に始めてみよう!始め方は、アクセスするだけ。

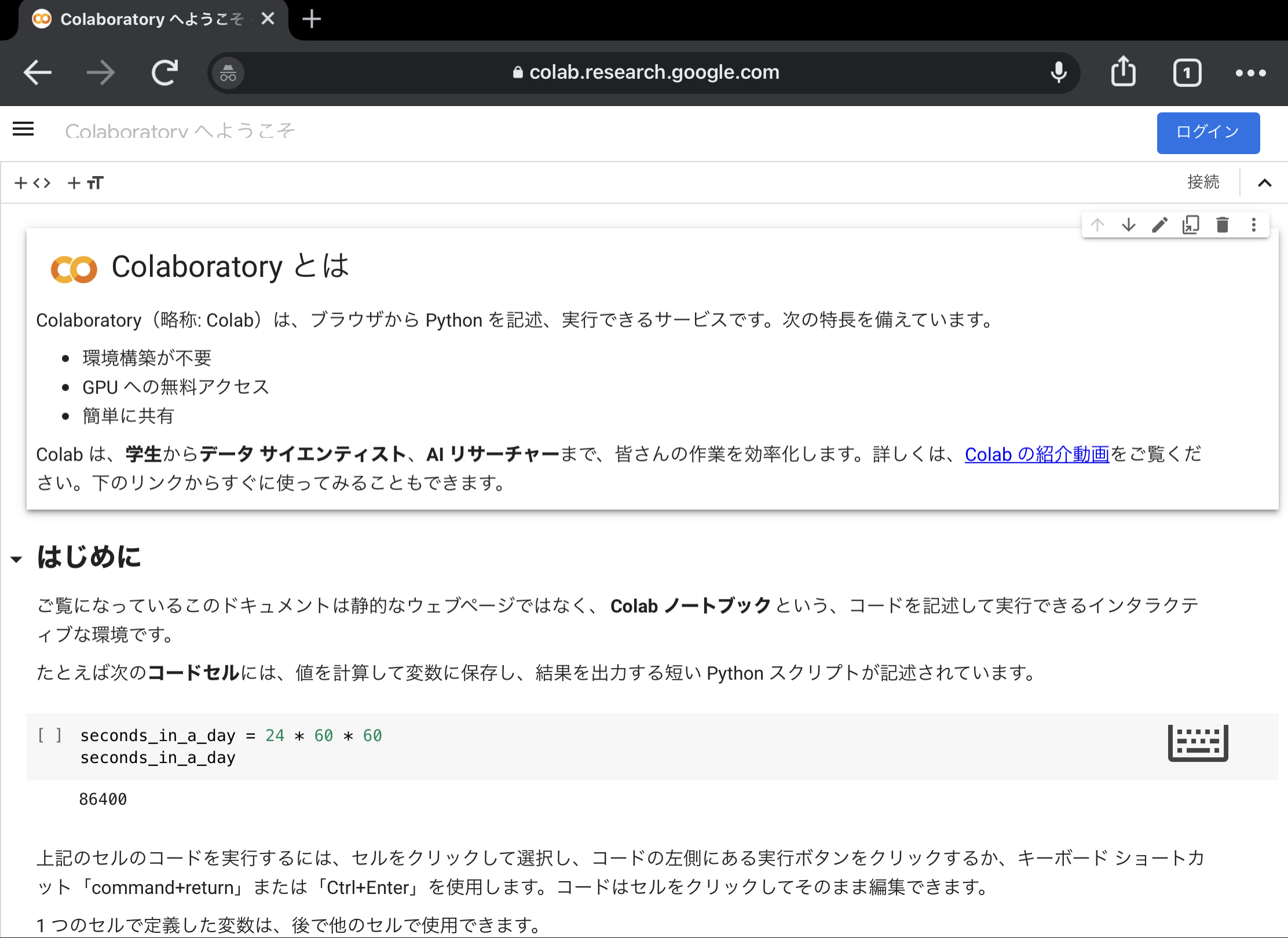
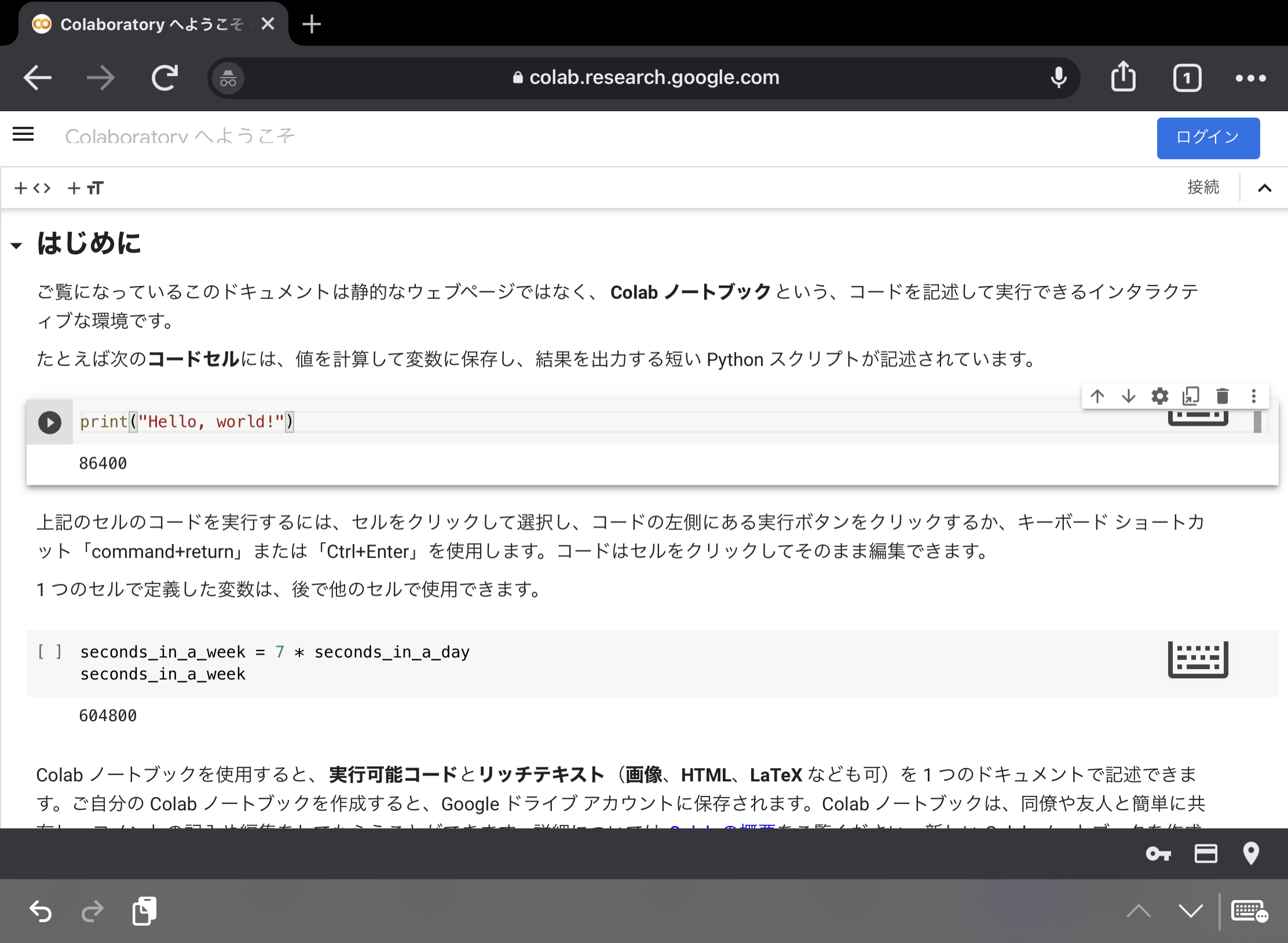
↑colab.research.google.comへアクセスすればもう終わりです。
こんな画面が出てくるはずです。
実はこれで、もうコーディングができる状態になってます。

では、操作する前に、
チョットだけ、重要な点を1つだけ説明させてください。
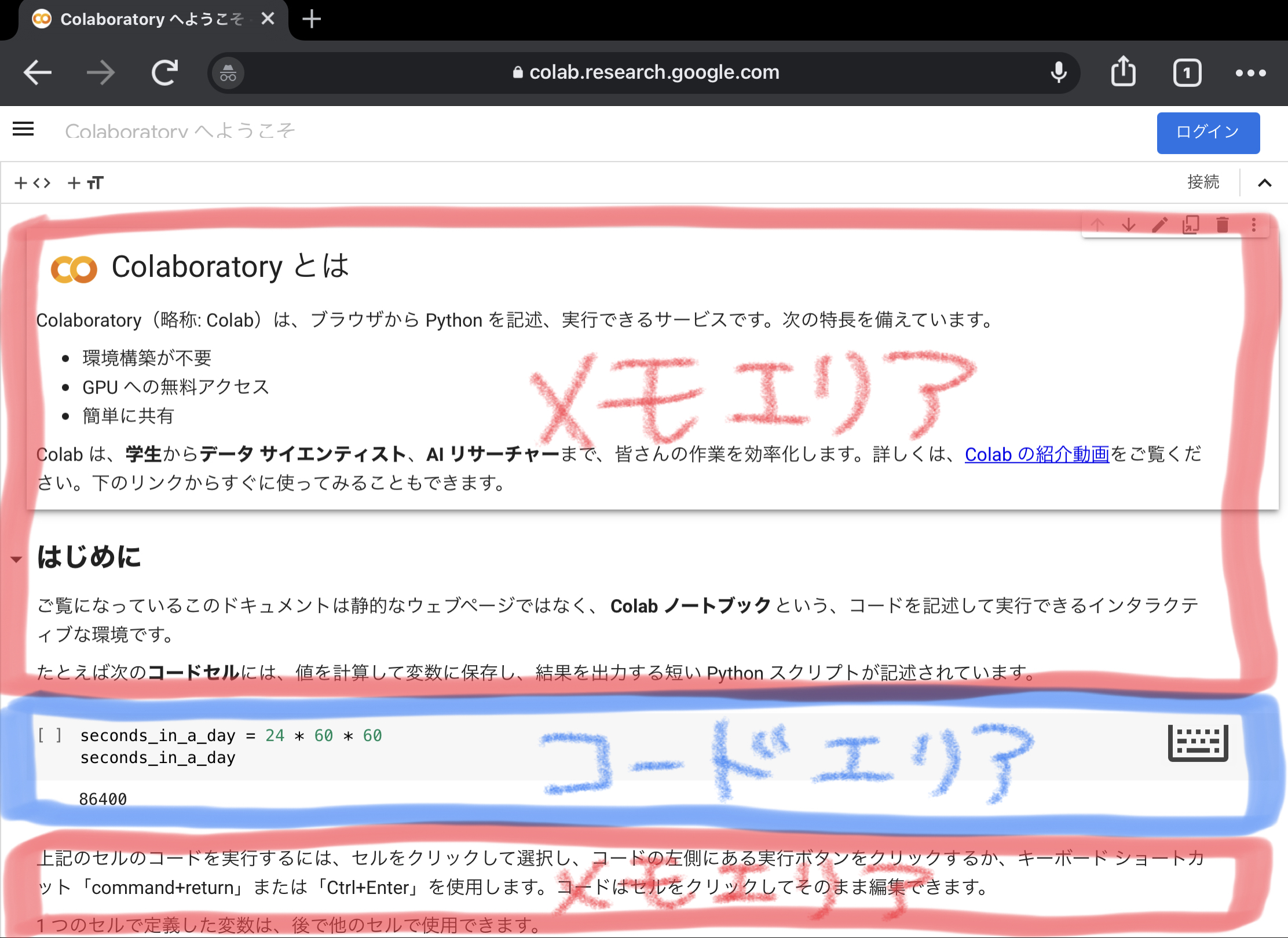
Colabのノートには、メモエリアとコードエリアがある。
Colabの画面(ノートブックと言います)には大きく分けて、2つのエリアがあります。

- メモエリア→HTMLやLaTexなどで書ける。
- コードエリア→Pythonが書ける&実行できる。
2つのエリアがあるおかげで、
考えたことをメモする→コードを記述する
と言うようなことができるわけですね。
特に、LaTeX(数式表記用のマークアップ言語)が使えるのは、数学の勉強に最適じゃないですか?
まさに、ノートブックですね。
まずはメモエリアをイジって、HTMLの勉強をしよう!
初心者にこそオススメできる点のひとつは、
HTMLの勉強も出来る点です。
チョットやってみましょう。
先程の画面で、

Colaboratoryとは
と書いてある部分をダブルタップしてみてください。
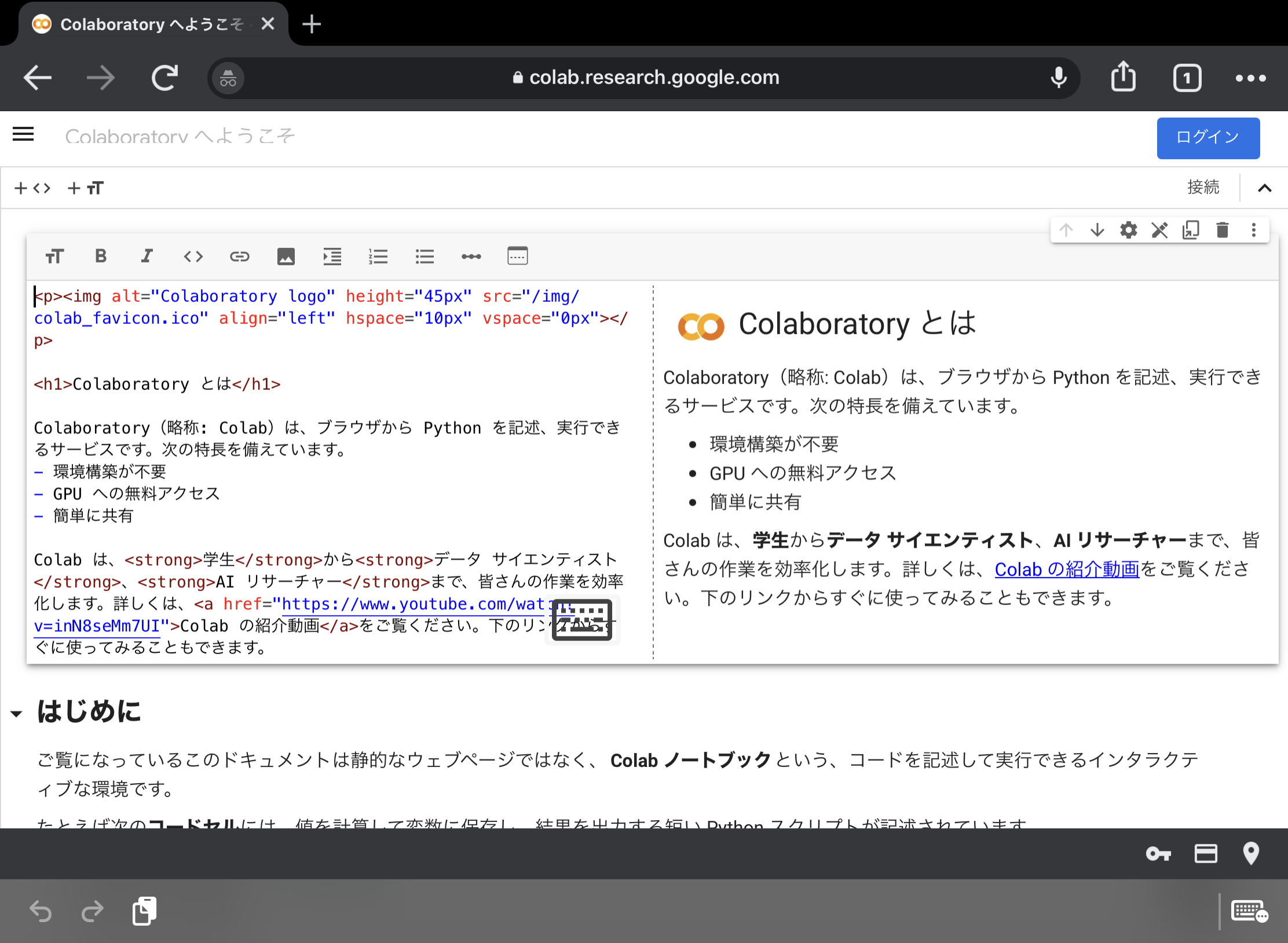
すると、こんな風になります。

そうなんです、編集できるようになるんです。
これはHTMLで書かれていますね。
試しにイタズラしましょう。
左側のHTMLの方で
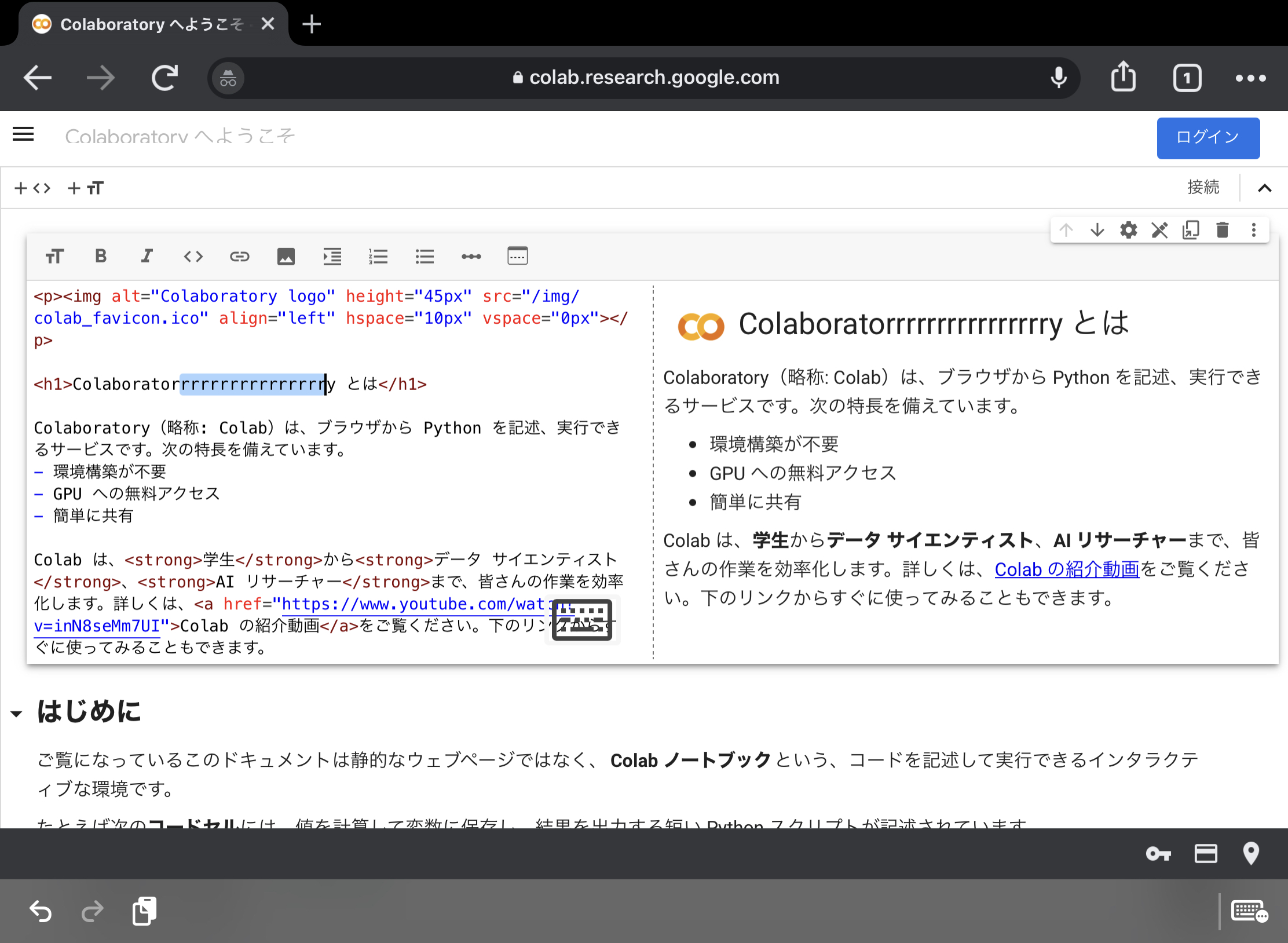
colaboratory → colaboratorrrrrrrrrrry
と巻き舌にしてみましょう。
そう!
PRIDEのアナウンサー Lenne Hardtさんのように!
これなんか、何回見ても笑う。笑笑
ではレニーハートさんに成り切ってどうぞ!

できましたでしょうか?
リアルタイムで反映されるから、学習にはもってこいですね!
コードエリアで “Hello, world!” をしよう!
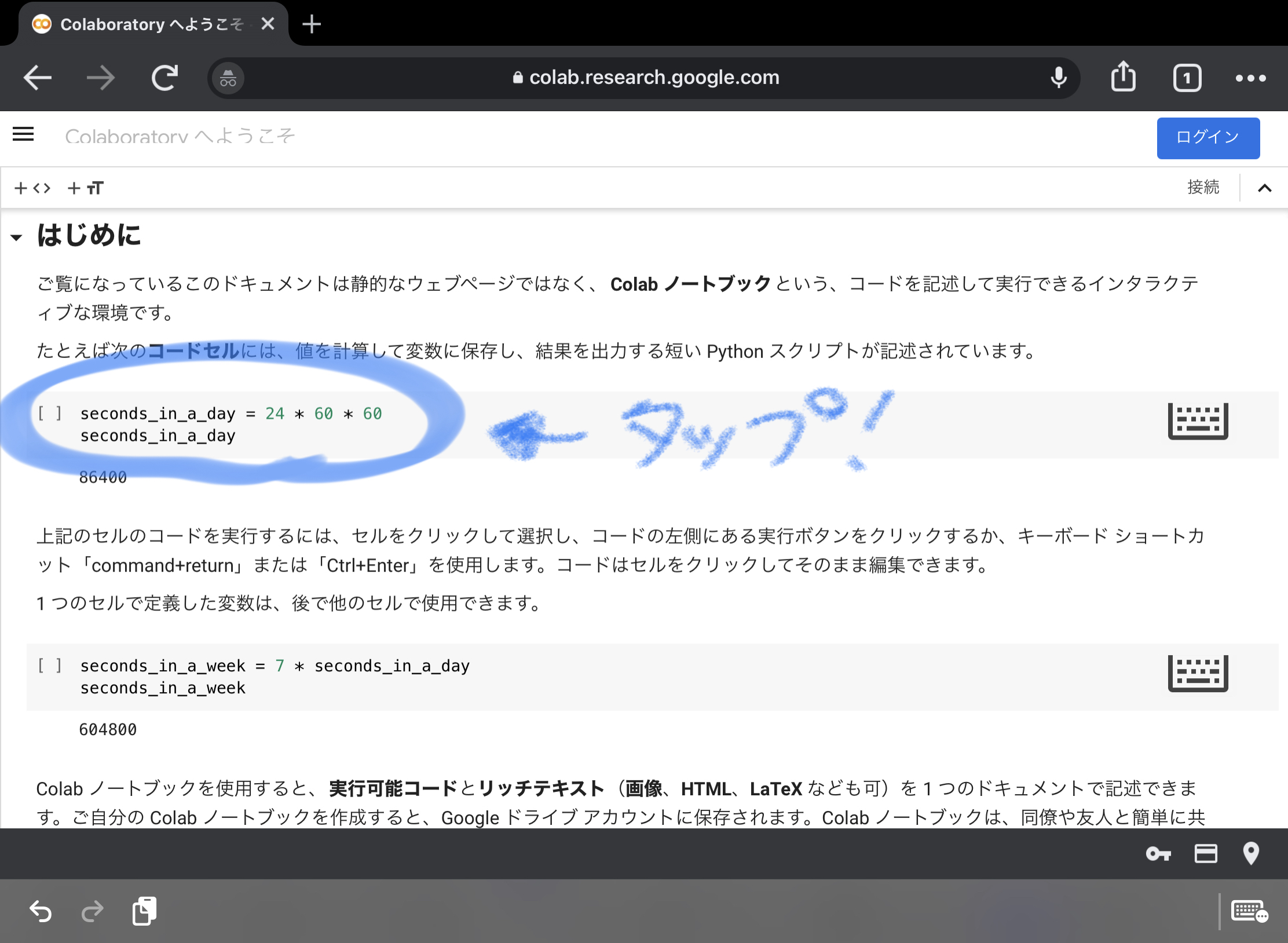
続いては、コードエリアをイジっていきましょう。
コードエリアをタップしてください。

編集できるようになったら、
全て消して、
print(“Hello, world!”)と打ち込んでみましょう。

では、実行(Run)しましょう!
実行は、
- ▶︎をタップ
- Ctrlキー(Mac系なら cmdキー) を押しながらEnterキーを押す
ことで、出来ます。
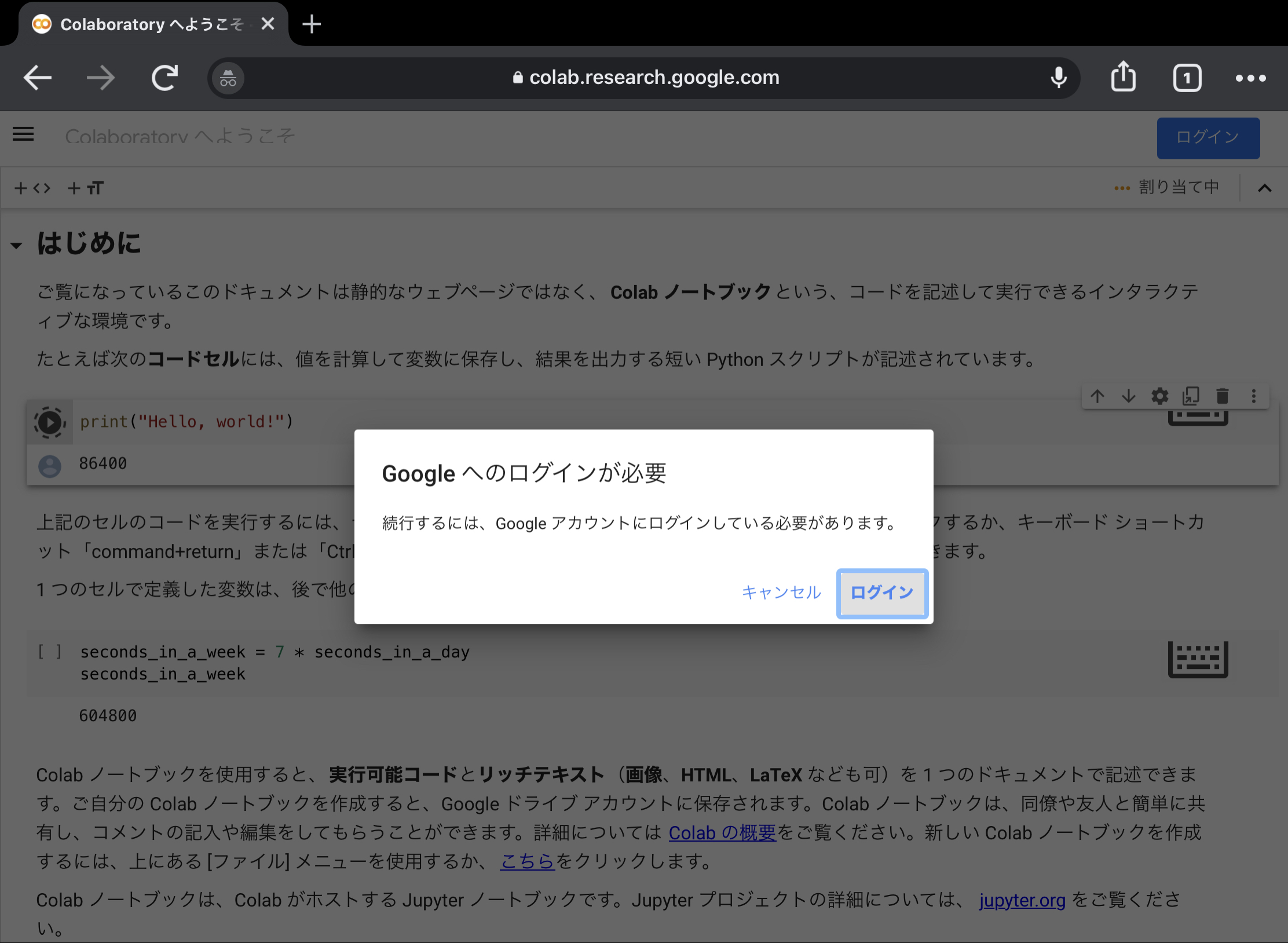
※Pythonの実行(run)にはログインが必須
ログインしてない方は、このタイミングでログインするよう言われます。

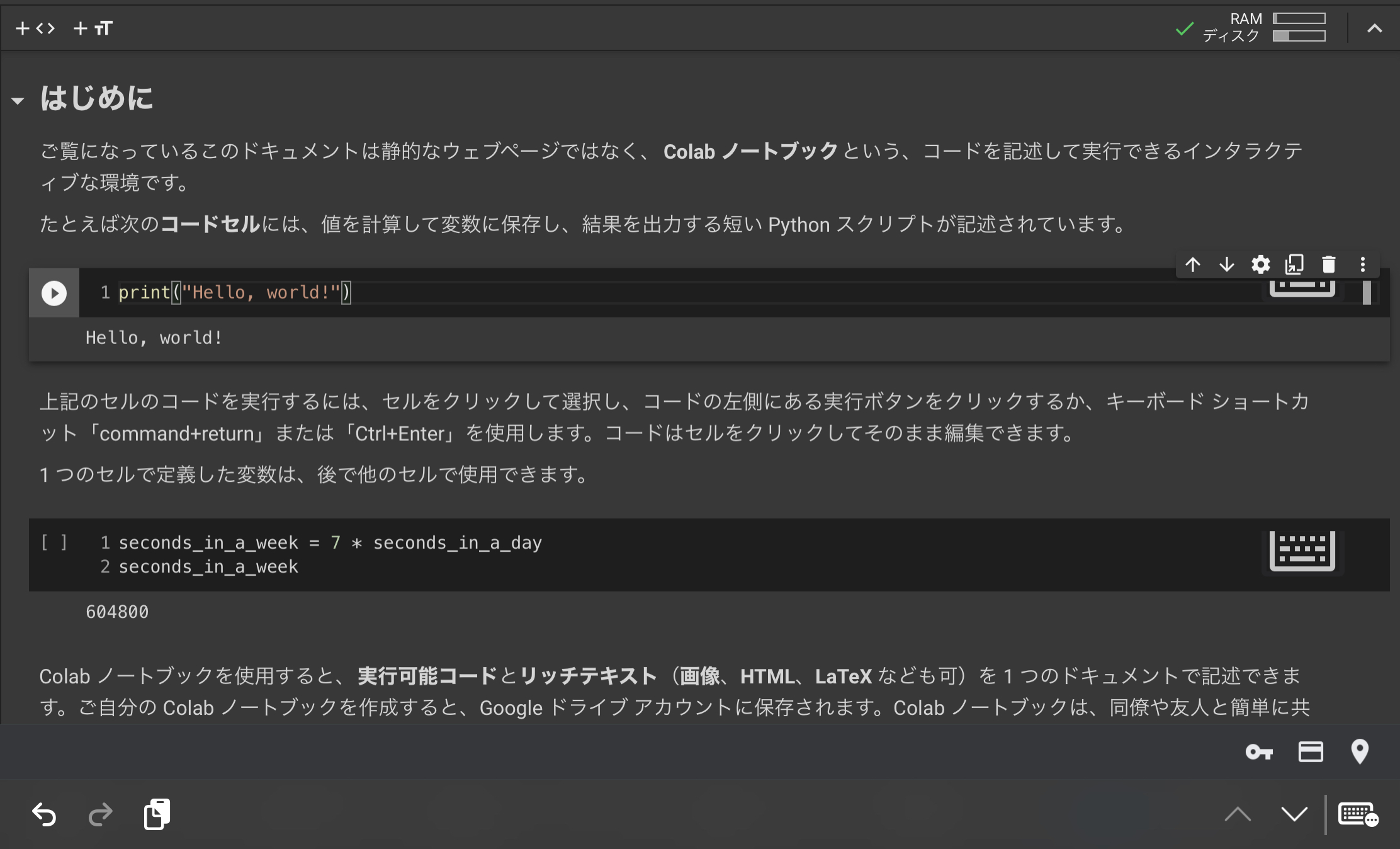
ログインすると、無事、実行できます。
(すみません、ログインしたことで個人の好みで設定した「ダークモード」が効いて、画面の色が白→黒と変わってます。
上記の流れ通りに進めたものですので、お気になさらなくてオッケーです。)

ご覧の通り、あっという間に「Hello, world!」できました。
堀江貴文さんも、「プログラミングはHello worldまでが1番難しい」とおっしゃっていましたが、
これでピークを乗り越えちゃいました。
ありがたい時代ですね。
真面目なあなたにオススメ↓