まとめてソースコードといったりします。
「Ctrl + U」というショートカットで見ることができます。
***
こんにちは。
年間250冊程本を読む黒田道哉です。
もちろん、プログラミング関連の本も読み漁りました。
なので、今日はおすすめ本も紹介しますね。
HMTLは身体、CSSは服
前回は、Chromeのデベロッパーツールを使って、
サイトのデザイン変更などをしてみました。
カンタンでしたね。
昨日いじったのは何かというと、
HTMLという言語です。(正確にはプログラミング言語とは言わないのですが…)
別に覚えなくても良いんですけど、
Hyper(ハイパー)
Text(テキスト)
Markup(マークアップ)
Language(ランゲージ)
の頭文字からHTMLと名付けられました。
今なら、本のタイトルなんかには「HTML5」と入ってるやつです。
HTMLはウェブサイトの中身です。
対して、
ウェブサイトの見栄えを華やかにするのは、CSSという言語です。
(こちらも本当はプログラミング言語ではない)
これも覚える必要はありませんが、
Cascading(キャスケーディング)
Style(スタイル)
Sheet(シート)
の頭文字です。
HTMLがないとサイトにはなりませんが、
CSSが無くてもでも、ウェブサイトは創れます。一応。
言ってみれば、HTMLが体で、CSSが服です。
「CSSが無いサイト(全裸サイト)なんて今時あるんか?!」
「 “WEBデザイナー” なる職が存在する令和の時代に、そんなサイトがあるのか?」
と思いますよね。
それが、あるんですよねー。
阿部寛さんのHPです。笑
→ http://abehiroshi.la.coocan.jp/
すごい!
裸一貫のサイトです。
『テルマエロマエ』でナイスバディーを披露してるだけありますね。
勘違いしないでいただきたいのですが、決して馬鹿にしているとかではありませんよ!
インターネット黎明期はこういうサイトが多く、私も中学性の頃、実際に勉強しながら作っていました。
(ブレイクダンスをレクチャーするサイトです。今は亡き、”Netscape”というブラウザで作ってました笑)
当時は、このような2列構造(フレーム構造)にするのに苦労したもんです。
その懐かしさを味わえる点、
阿部寛さんの性格を表すかのような朴訥(ぼくとつ)としたデザイン、
その2点を魅力に感じているのですよ!
ああ。
話が、大いにそれました。笑
CSSでデザインされている。
という話でした。
普段見えないHTML,CSSをチラ見して勉強する方法
前回、デベロッパーツールでいじったのは、HTMLのごく一部です。
今日は、全体を見てみましょう。
阿部寛さんよりも、
もっと裸一貫!超絶シンプルなサイトがあったので、そちらで見てみましょう。
フレーム構造のない非常にシンプルな(CSSがほとんどない)デザインなので、HTMLの観察にはもってこいです。
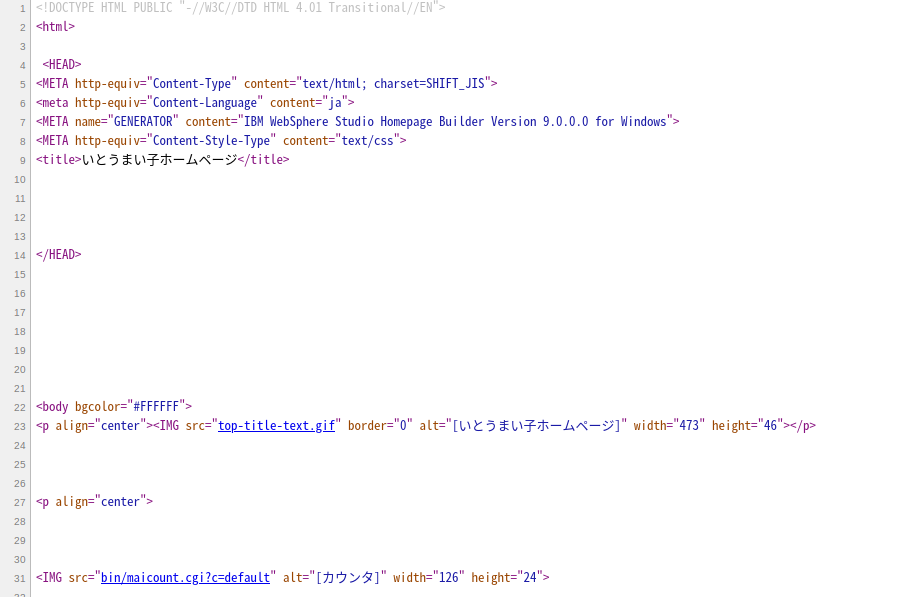
いとうまい子さんのホームページです。
→ http://mai.co.jp/
シンプルなので、サイトが爆速で開けます。笑
どうやってHTML&CSSを見るかというと、簡単です。

2) 「ページのソースを表示」
で見れます。
※本来はプログラムのことを「ソース」と言います。ただ、「ソース」というと、HTML,CSSのことを指すことが多いです。他の言語の場合は「コード」と言うことが多いです。
もしくは、Chromeブラウザをお使いであればどのOSでも
でも見れます。
どうでしょうか?
こんな感じの、出てきましたか?

意味はわからないかもしれませんので、カンタンに解説します。
めちゃくちゃ雑にいうと、
アルファベットで書かれているものは、全部HTML(&CSS)のコードです。
ひらがなで書かれているのは、あなたが自由にかく「文章」です。
もうちょっと正確に言うと、字に色がついてるものはHTML(&CSS)です。
< >カッコ を使うのが、HTMLの大きな特徴です。
今はこれだけわかれば十分です。
とにかく、
CSSでデザインされている。
ことと
もうちょっと本格的に勉強したいなら
なんでこんなに「バッチリライン」が低いかというと、
HTML&CSSは、さほど気合を入れて勉強する必要はないからです。
今はそういうのをあまりいじらずにWeb制作できるからです。
このサイトも、HTML,CSSはほっとんど触らずにできています。
誰かが作ってくれてたものを使ってるからです。
既にあるものを、自分でゼロから作るのは、
実はエンジニア的には良くないことなんですよね。(本講座シリーズの後半で、詳しくお話します)
とはいえ、
「きちんと勉強したい!」
「ウェブデザイン系(=ウェブサイト制作系)の進路を考えてる!」
と言う場合は、きちんと勉強すべきです。
本で学ぶのであれば、
『3日でマスターHTML5 & CSS3』
がオススメです。
分厚くないのと、中身のデザインがスッキリしているので、エンジニア時代に手元においていました。
色々HTML,CSS本を読みましたが、これが1番良かったです。
今まで恐らく2000冊くらい本読みました。
その上で、やっぱり
入門本は薄い方が良い
と感じます。
なぜなら、情報が上手に取捨選択がされていなければ、薄くならないからです。余計なものを切っています。
余計なものは思い切って切るのが、先を歩いた者から後輩への愛情だと思います。
例えば、1+1=2だって、厳密に言えばもっと説明が必要です。
これが成り立つのは3進数以上の場合で、2進数では成り立たないとか、
足し算とは何かとか。
でも、足し算を始めたばかりの小学生に、
10進数とか2進数とかそんな話する必要ないですよね?
むしろしちゃいけないです。笑
やる気なくしますよね。
その辺の取捨選択って教え手の力量にかかってるんですよね。
「大事なことではあるけど、初学者に教えてはいけないから捨てよう」
っていう判断はムズカシイのです。
昔はみんな子供だったのに、大人になると、子供の気持ちがわからなくなってしまうのと似ています。
…という哲学的な話ではなく、
「入門本は薄い方がいい」という話でした。笑
この本は薄いけど、重要なことばかり書いてあります。
この本の内容を理解すれば、それ以上のことはググればなんでも解決できるようになります。
なんと、もう絶版なので、世に出回ってるのを見つけたら手に入れておいた方が良いと思います。
今日は、
- Webサイトってこんな風にできてるんだー
- HTMLってこれかー
- CSSでおしゃれにすんのかー
- ソースはこうやって見るんかー
というのをわかっていただければ大丈夫です。
次の講座は、HTML,CSSの次に勉強すべき言語、本格プログラミング言語の選び方をレクチャーします。
Q. プログラミング言語、どれがいい?
A. この4分類から選べばオッケー!

おまけ1:毒舌気味なエンジニア用語集
【レビュー】
自分の考え・コードに穴がないか、チームメイトに見てもらうこと。
みんな自身の仕事で精一杯なので、きちんと見てくれる人はごくわずか。
でも、しないままでバグったら完全に自分の責任になってしまうので、責任を分散するためにする。
【バッファ】
一般的には、余裕・予備のことだが、
エンジニア的には、一時保管用のメモリ(データの保管領域)のこと。
たとえば…
風邪で布団に入りっぱなしで鼻ズルズルの時、
鼻をかむ度にいちいちティッシュ箱の定位置までティッシュを取りに、わざわざ足を運ぶのが面倒くさい。
そこで、風邪の間だけ【一時的】に、
布団に入ったままでもすぐ手の届く場所にティッシュ箱を置くとする。
その置き場のことをバッファという。
もちろん、風邪が治ったら元の場所に戻す。
この時、ティッシュ(箱)がデータ、置き場がバッファである。
バッファを用意することで、データの読み取りが速くなる。
おまけ2:お前誰やねん?シリーズ
(続き)
中学生の頃です。
初めて見たブレイクダンスに衝撃を受けて
「これやりたい!」
と思いました。
お小遣いもなかったし、
知らない人達と一緒にダンスするのが怖かったので(笑)、
「スクールに通う」という選択肢はありませんでした。
(私、かなり内向的な人間です。しかも、自分はダンサーのくせに、ダンサーってなんかニガテです。笑)
そうなると独学するほかないわけです。笑
当時は、YouTubeなんてまだありません。(あ、一応平成の話です。笑)
Amazonで買ったDVDや、雑誌を見ながら練習しました。
手探りです。
大変でした。
10分の短い休み時間でも、空いてる教室に忍び込んで、バク転とかウインドミルの練習をしました。
1人でバク転にチャレンジするときは怖かったですねぇ。笑
頭から落ちて動けなくなったらどうしよう。
授業にいかんかったら気づいてくれるかもしれへんけど、「生徒会室」にいるってわかるかな?
発見されるまでに死ぬかな?
とか考えてました。笑
そんなこんなで、暗中模索・孤軍奮闘でした。
でも、人生で初めての、自分で見つけた大好きなものです。
親に習わされたとかではなくって。
で、付属の高校にはダンス部があるんですよ。
だからめちゃくちゃ練習して、「1年やのにすげぇ!」って思わせてやろうとめっちゃ練習したんです。
「事前学習」して高校ダンス部に挑んでやろう!と。
そして、いよいよ高校生になり、
ダンス部に入ったら…。
(続く)
次の講座へ